Page-Builder Release Note - January 12, 2026
Enhancement: Flexible Phone Number Validation
We have updated the checkout flow to support phone numbers of varying lengths, instead of enforcing a fixed 10-digit format.
This enhancement ensures that users in international markets can enter valid phone numbers and proceed through the checkout flow without errors, improving global checkout compatibility while maintaining basic input validation.
Page-Builder Release Note - January 6, 2026
Feature: AMP Widget and Ad Support via Page Builder
We have introduced support for adding custom AMP-compatible ads and widgets directly within AMP article pages using Page Builder.
Publishers can now insert AMP ads or widgets after story cards 1 to 6, giving better control over where ads and custom components appear inside the article body. These placements work alongside existing AMP ads served via BOLD (header, footer, and body ads).
Page-Builder Release Note - July 28 2025
Enhancement: Magazine Landing Pages Now Support Vernacular Slugs
Magazine landing pages now fully support vernacular slugs, allowing publishers to create and display magazine content in multiple languages for a more localized experience.
Page-Builder Release Note - July 28 2025
Enhancement: Improved SEO Compliance for System-Generated Links
System-generated links to Quintype now include rel="nofollow" to protect publisher SEO and comply with Google guidelines.
Page-Builder Release Note - July 8th 2025
Enhancement: Home Page Logo Image Alt Tag
We have introduced a new enhancement that enhances accessibility, supports SEO, provides fallback text if the image fails to load, and helps meet compliance standards.

Enhancement: Toggleable Option to Enable NewsArticle and Article Schemas Separately
This enhancement allows you to toggle the inclusion of NewsArticle and Article schemas independently. It provides flexibility to comply with Google’s structured data guidelines, which recommend using only one schema type per article. This helps avoid validation conflicts, ensures accurate classification of content, and allows publishers to select the schema most appropriate for their content type.
Enhancement: Table Element Support in AMP Pages
We have added support for rendering HTML table elements on AMP pages. This enhancement addresses the earlier limitation where tables were not visible in AMP view, ensuring better content consistency and accessibility across all page types.
Page-Builder Release Note - July 2nd 2025
Feature: Summary for section pages
This feature lets you add short summaries or introductions to section collection pages, similar to magazine-style introductions. It helps readers quickly understand what the section is about.
To enable: Go to Page Builder > Section Page template > Section Page Settings > Layout Settings, enable ‘Section Page Introduction Card’ → then go to the corresponding Collection in Bold, add the summary, and save and publish the changes.
.png)
Enhancement: Performance Enhancement - Improved LCP via Hero Image Preloading.
To optimise Largest Contentful Paint on visual stories, the hero image is now preloaded. This ensures faster loading of primary visual content, resulting in improved page performance and a smoother user experience.
Enhancement: Performance Enhancement - CLS and LCP Optimisation
We’ve improved page speed and stability by reducing the bundle size. This helps key metrics like CLS (layout shift) and LCP (loading time), resulting in faster and smoother page loads.
Page-Builder Release Note - 28th May 2025
Enhancement: Set Custom Heights for Widgets in Page Builder.
Page Builder now lets you set custom heights for widget slots, separately for mobile and desktop. This helps avoid layout shifts and improves Cumulative Layout Shift scores by giving better control over how content loads on the page.

Page-Builder Release Note - 21st April 2025
Enhancement: Minimum Width Update for Hero Images
We’ve updated the minimum width for hero images across all layouts to 1200px. This change helps ensure better visibility of content and improves alignment with platform recommendations like Google Discover.
Going forward, all large images on the site should be at least 1200px wide to support optimal display and reach.
Page-Builder Release Note - 20th March 2025
Enhancement: JW Player URL Support for AMP Pages.
Previously, the AMP Validator threw errors for JW Player AMP video pages. With this enhancement, JW Player URLs now render successfully on AMP pages without any errors, ensuring seamless playback.
Page-Builder Release Note - 12th March 2025
Enhancement: JW Player Video Rendering in the Video Story template.
JW Player videos can now be embedded in both the Video Story and Text Story templates, improving flexibility and content presentation.
Page-Builder Release Note - 25th February 2025
Feature: Text-To-Speech: Amazon Polly Support on PageBuilder
We’ve introduced a new Text-to-Speech (TTS) feature using Amazon Polly. It converts text into audio, supporting titles, summaries, quotes, symbols, emojis, and right-to-left (RTL) text. It also includes dark/light mode inversion and keyboard controls for easier use.
This is a paid feature, please get in touch with your Customer Success Manager (CSM) for more details.
Page-Builder Release Note - 12th February 2025
Enhancement: Support TikTok icon on the header, footer & hamburger
This enhancement supports the TikTok social icon in the header, footer, and hamburger menu.
Page-Builder Release Note - 05th February 2025
Enhancement: Social Share On Website Header
The Social Share enhancement adds Google News, Jio, and Reddit icons to the header, footer, and sidebar, following the order configured in Bold. On mobile, these icons appear within the hamburger menu. The enhancement also supports both RTL and LTR layouts, along with seamless compatibility for dark and light modes.
Page-Builder Release Note - 20th January 2025
Enhancement: Support attachment localisation
This enhancement allows users to customize the labels for the "Attachment" title and "Preview" button in the story element, improving localization for non-English publishers. Additionally, the .pdf file extension is now trimmed to enhance the user interface.
Page-Builder Release Note - 20th January 2025
Enhancement: Support a.m./p.m. localisation
This enhancement ensures that the time stamp in the header correctly shows custom AM/PM labels set in the page builder instance, especially for RTL languages. Custom labels will now be prioritized over default ones for the AM/PM.
Page-Builder Release Note - 23rd December 2024
Enhancement: Enhanced UTM Parameter Retention on Subscription Page Redirection
UTM parameters (Urchin Tracking Module) are tags added to the end of URLs to track the effectiveness of online marketing campaigns.
Previously, The UTM parameters were being stripped from URLs during redirection on subscription pages, leading to inaccurate tracking of marketing campaigns
After the enhancement: The UTM parameters are now preserved during redirection, ensuring accurate tracking and attribution of subscriptions to marketing campaigns.
Page-Builder Release Note - 19th December 2024
Feature: Media Gallery Schema Implementation for Visual Stories
The new Media Gallery Schema improves image visibility and indexing in visual stories by adhering to schema.org and Google standards. ensuring a more structured representation of visual content.
Validation has been completed to ensure compliance with schema.org standards.
Page-Builder Release Note - 3rd December 2024
Feature: Download Invoice Option for the users
Prior to the update: Previously, publishers did not have the option to download user and subscription invoices. They could only view the plan and subscription details without access to an invoice download feature.
Following the update: The Page Builder team has released a new feature enabling publishers to download invoices directly from the site. To use this feature, the invoicing toggle must be enabled in the Accesstype dashboard under the "Configure" section. Additionally, the sequence and an HTML template need to be set up.
Steps to enable the invoicing feature:
- Navigate to the Accesstype dashboard.
2. Click on "Configure" and select “Invoicing and Taxes.”
3. Under "Invoice Configuration," toggle on the “Enable Invoicing” button.
Once enabled, publishers can easily download invoices based on their preferences.
Page-Builder Release Note - 25th October 2024
Enhancement: Disable 3rd party integration from Bot
The Page Builder team has introduced a new enhancement that allows publishers to disable third-party integrations, such as Google Tag Manager (GTM), Google Analytics (GA), and AdSense, for bot traffic directly through Page Builder. This feature helps optimise site performance by reducing unnecessary bandwidth consumption caused by bots, ensuring faster load times and efficient resource usage.
Additionally, it provides publishers with greater control over their integrations, enhancing both performance and data accuracy by focusing analytics and advertising efforts on genuine user traffic. This improvement is especially beneficial for sites with high bot activity, offering a streamlined and more efficient experience.
Enhancement: Sponsored Tag in Story and Story Cards
The Page Builder team has introduced a new enhancement for the “Sponsored Story” tag in the Bold CMS story editor. This feature allows publishers to mark stories or articles as sponsored and display the sponsor's name on the frontend by entering it in the dedicated text field under the Sponsored Story tag.
Key Enhancements:
Sponsored stories can now be displayed on the homepage cards for specific stories in a row, as well as on the story pages.
The “Sponsored” label can be edited and localized into the publisher's preferred language.
The default label color is grey, but publishers can customize it to any color of their choice for both cards and story pages.
If the Sponsored tag is enabled but no value is entered in the text field, “Null” will be displayed by default.
This enhancement gives publishers greater flexibility and control over how sponsored content is displayed on their websites.
An example of how it looks on the front-end:
The page builder and Bold settings for the Sponsored tag:
Page-Builder Release Note - 10th October 2024
Feature to Insert Custom Code on Amp Pages
The latest update from the Page Builder team introduces the ability to save AMP custom codes, even if they do not pass validation. Publishers can now save their custom code regardless of its validation status. However, the system provides clear prompts and reminders, encouraging publishers to validate their code before finalising any changes. This enhancement gives publishers more flexibility, allowing them to continue working on their AMP pages while troubleshooting or refining their custom code.
Steps on how to insert custom code on AMP page:
- Log in to Page Builder
- Navigate to General Settings → Manage → AMP Configuration → click on the Insert Custom Code button.
- A new page resembling the current Insert Custom Code interface will open.
- Publishers can enter their custom code to be added to the head or body of the AMP page, after selecting whether their AMP page uses infinite scroll.
- After entering the custom code, click Validate.
- Once validated, the AMP HTML page, along with the added code, is sent to the AMP validator via API. The response from the validator will display either a pass or fail.
- It is recommended to achieve a "Pass" validation status before saving, but publishers can save the page regardless of validation results.
- The changes will only take effect after clicking Publish.
- If the code is saved without validation or with failed validation, sufficient warnings prompt the publisher to validate when exiting the page or clicking save.
Since code can be saved without a validator (or) with failed validation, there are multiple messages asking the customer to validate when the customer closes this page or simply clicks save.
Page-Builder Release Note - 8th October 2024
Enhancement: Updated branding and colour scheme of Ahead/Page Builder
Page Builder has introduced several updates to the Page Builder (PB) product in line with our new branding. These updates include a refreshed colour scheme and font to reflect our latest corporate identity.
Additionally, we have improved the user interface by enhancing spacing consistency within the PB inspector, ensuring uniformity above and below each row. We’ve also introduced a new set of default images, replacing the grey placeholders previously displayed on the PB homepage. Furthermore, various UI elements such as the palette layout, checkboxes, radio buttons, text boxes, pop-up messages, and the page type dropdown styling have been updated to provide a more polished and streamlined experience for users.
Page-Builder Release Note - 17th September 2024
Implement preload of LCP images on story pages
For Madrid, we addressed the LCP (Largest Contentful Paint) issue by implementing image preloading. Since Madrid uses responsive images, which differ from the more restrictive image handling on Ahead, selecting a specific URL for preloading presented a challenge. To overcome this, our team ensured that responsive images are now effectively preloaded in a manner that improves LCP without compromising the flexibility of responsive designs.
This solution optimises the loading experience across various screen sizes while maintaining performance improvements.
Page-Builder Release Note - 10th September 2024
Optimizing Image Delivery: Enhancing Page Speed with Correct srcSet and Sizes Attributes
Prior to the update: Initially, on the Ahead platform, images were served in different sizes based on the device type (desktop, mobile, etc.); however, the appropriate sizes attributes were not passed correctly.
This misconfiguration negatively impacted the page speed scores, as the browser could download images that were too large for the device, leading to wasted bandwidth and slower page load times.
Following the update: The Page Builder team have implemented the correct Image sizes using attributes like srcset and sizes to ensure that the appropriate image size is delivered for each device.
The srcSet attribute provides the browser with a set of image URLs at different resolutions, allowing it to select the most appropriate image based on the device's screen size and resolution. The sizes attribute informs the browser of the image's expected width on a given display size, helping it choose the correct image from the srcSet. Together, these attributes ensure that the browser loads the most optimised image, improving performance and reducing unnecessary bandwidth usage.
Example: Consider an image for a banner that behaves similarly. On mobile, the image always takes up 100% of the width, but on desktop, it only fills 70% when within a container and 100% in full bleed. By defining the sizes and using srcSet to provide multiple resolutions of the image, the browser can choose the most optimised version based on the device size.
Page-Builder Release Note - 29th August 2024
Enhancement: Add Logo Width / Height
Prior to the update: One of the Core Web Vitals, the Cumulative Layout Shift (CLS), which measures how much a page's layout shifts after it loads, was not within the optimal range (a good CLS is less than 0.1). Diagnostics indicated that image elements did not have explicit width and height, contributing to the issue.
Following the update: As part of the CLS fix, we now allow publishers to define the height and width of their logo image for both desktop and mobile platforms. This can be configured in the header settings, as shown in the screenshot below. By reserving the space for the image before it loads, this adjustment prevents layout shifts and significantly improves the site's CLS score on PageSpeed Insights.
Page-Builder Release Note - 28th August 2024
Feature to Upgrade or Downgrade a plan
Prior to the update: Users did not have an option to Upgrade,Downgrade or change plans. On the Subscribe page their used to be only the option to select a plan
Following the update: The Page Builder now supports 3 new pages for subscrptions. To Access it by clicking on the “Subscriptions” option from the drop down in the page builder.
Manage Subscriptions Overview: Under this users will be able to view their Active & Expired Subscription details.
Available Plans and Plan Change Overview
Profile Page Enhancement on Ahead/PB
Prior to the update: Previously, if a user wanted to change their profile page UI the option was not available and it was pre-set from the back end.
Following the update: We have expanded the support for updating the profile page via the Page Builder. Users can now follow the below steps to update their profile page and make customisations accordingly.
-
Login to Page builder and from the top left drop down menu option select the “Profile Page” option.
-
You can customize your profile accordingly.
Page-Builder Release Note - 21st August 2024
Prior to the update: Previously, Page Builder's social sharing features for story pages were quite basic. Users could only select layouts and determine if social sharing buttons should remain in a fixed position on the story or stay attached to the screen as readers scrolled. The only other customisation available was choosing which social media icons to display.
Following the update: The Page Builder team introduced improved Social Share functionality. They've added a new "Story Page General Settings" section specifically for this purpose. To find these new options, users need to log into Page Builder, go to the "Page" menu, select "Text Story," and then click on the settings icon.
You can find more details about this feature in the help article here.
Improved Schema Validation for Live Blog Entries
Prior to the update: Prior to the update: Earlier, for live blogs, the contents of each separate card were all being shown as one in the schema validator under articleBody.
Following the update: The Page Builder team has implemented an update where each card in a live blog now has a separate entry in the schema validator under articleBody. This enhancement ensures that the content is accurately represented, improving the structure and clarity of the live blog data in the schema.
Page-Builder Release Note - 31st July 2024
UI/UX Improvement - Auto Play of Visual Story Cards
Prior to the update: Previously, users had to click on arrow button to proceed to the next card on Visual Story.
Following the update: We have released an enhancement that allows story cards in web stories to be set to autoplay. Users can also click on the cards to move to the next one.

Page-Builder Release Note - 24th July 2024
Prior to the update: Previously, the “Connect” label text on the author page was only available in English and did not support translation into different languages.
Following the update: The Page Builder team has released an enhancement that allows the
“Connect” label on the author page to be translated into any language. This can be done using the Page Builder under the “Custom Labels” dropdown in the “Buttons and Labels” section. This enhancement ensures that content is accessible to users in different languages.

Page-Builder Release Note - 15th July 2024
Pagebuilder now Handles HTTP 410 requests
Prior to the update: As Google doesn’t index certain URLs, such as video section pages, these URLs were intended to be excluded from the sitemaps.
Following the update: Quintype now offers a method to exclude these URLs from the sitemap, ensuring that Google can focus on indexing the URLs that are eligible for indexing. You can connect with us at support@quintype.com to add 410 to the URLs and exclude them from the sitemap.
Page-Builder Release Note - 8th July 2024
Sub-headline alignment issue on the photo story template
Prior to the update: In the photo story template, there was an issue where the subheadline exceeded the headline and did not shift automatically to the second or third line. This resulted in the subheadline being shown in one line instead of wrapping onto multiple lines (2-3 lines).
Following the update: Following the enhancement, the alignment of the headline, sub-headline, and section in the Headline Priority layout now functions correctly within the photo template.
Page-Builder Release Note - 24th June 2024
Option to Customise Section / Collection Name as Row Title for COS Layouts
Prior to the update: Currently, the option to update row titles is limited to specific layouts such as the Three-column seven-story layout and the Four-column layout. To avoid duplicate layouts across each section due to customised landing pages, there needs to be an option to change the row title for all layouts.
Following the update: We have expanded the support for updating row titles to more layouts, providing greater flexibility for customisation. This enhancement ensures that clients can maintain their customised landing pages without needing to duplicate layouts across sections.
Page-Builder Release Note - 19th June 2024
Search Result Icon Display on Search Page
Prior to the update: We observed that the search result icon on the search page had an overlapping issue when multiple filter criteria were added. The number of refined stories displayed on the search page overlapped with the text on the filter tab.
Following the update: We have fixed the issue, and now the result does not overlap even when multiple filter criteria are chosen. The text and the number of search results no longer overlap.
Default Value for AM/PM Not Updating When Custom Label is Removed
Prior to the update: We observed that if a custom label value for the AM/PM field in the Date & Time settings was removed, the default value for AM/PM did not display correctly on the front end.
Following the update: When the custom label for the AM/PM field is removed and the settings are published, the default value for AM/PM is correctly displayed on the front end (both Madrid and Ahead). The AM/PM default value now appears as expected when no custom label is set.
Date Selector Colour in Calendar on Search Page
Prior to the update: We observed that when filtering by date on the search page, the date selector/picker within the calendar did not use the website's primary colour and always appeared in red. This issue was consistent regardless of the site's primary colour settings.
Following the update: The date selector/picker within the calendar on the search page now uses the website's primary colour as intended. This ensures a consistent and cohesive appearance that matches the site's design.
Page-Builder Release Note - 12th June 2024
Prior to the update: There was no author schema added to the Author page.
Following the update: The Author Schema implementation is active on Madrid and Ahead. When the Publisher Title is not available, it defaults to the Publisher Name. The Author schema can be checked from the Schema validator.
UI/UX Improvement - Support Alt-text for images
Prior to the update: Alt-text had a different implementation.
Following the update: We use alt-text for accessibility purposes, allowing screen readers to interpret the content. The Bold CMS now includes an option to add alt-text, so the front end will pass this alt-text for screen readers to read or crawl.
Page-Builder Release Note - 6th June 2024
Feature - Support For Videos uploaded in Bold on Visual Stories
Prior to the update: Videos in Visual Stories were only supported when uploaded directly in Gumlet and used as a link in Bold.
Following the update: Uploading mp4 videos directly to Bold CMS in Visual Stories is supported now. The implementation for viewing videos in visual stories on front end has been also done.
Page-Builder Release Note - 28th May 2024
UI/UX Improvement - Whatsapp icon visibility default
Prior to the update: On a story page the order of social share icons was:
1. Facebook
2. Twitter
3. LinkedIn
4. WhatsApp
Following the update: Since WhatsApp is a much more preferable option in social sharing, The reordering of social sharing has been done (across all publishers) -
1. Whatsapp
2. Facebook
3. Twitter
4. LinkedIn
Page-Builder Release Note - 27th May 2024
Feature - New Layouts Added In Tag Page
Prior to the update: When we open the tag page and try to change the layout there was only two layouts and they were 3 Col and 1 Col Story List.
Following the update: Two new layouts have been added to the tag page. The new additions are 4 Col 5 stories (for Image heavy) and 6 col 6 stories.
It is always recommended to set this page up with Subsequent load count enabled.
Page-Builder Release Note - 23rd May 2024
Prior to the update: The width of the for the menu items in Header 5 and 6 was set at 75%.
Following the update: We have increased the width set from 75% to 85% which will help add more menu items for Header 5 & Header 6.
Page-Builder Release Note - 22nd May 2024
Feature - Automatic Time Translation
Enable this feature to automatically translate the timestamp on story cards (for timestamp < 24h). The translation will be to the front-end language set in BOLD. To check the languages we currently support please refer to our help documentation.
Page-Builder Release Note - 16th May 2024
Prior to the update: Initially in the mobile view for Header-5 and 6 the sub-menu items are not available like desktop view because of which many sections are missing for the user to access directly from the sub-menu.
Following the update: For Header-5 and 6 there is a horizontal scrollable sub-menu, this will allow users to scroll horizontally to view all the menu items.
Page-Builder Release Note - 8th May 2024
UI/UX Improvement - Thank you Page (or) the Subscription Success Page
What is Thank You Page: The Thank You Page, also known as the Subscription Success Page, is the page that is displayed after a successful transaction in a payment gateway. When a user clicks the "Subscribe now" or "pay" button on the Subscriptions page, Ahead takes control and directs the user to the payment gateway for payment. Once the payment is successfully completed, the payment gateway sends a response to Ahead, which then directs the user to the Thank You Page. The slug for the Thank You Page is always "/subscription-success".
How to Configure Thank You Page:
In Page Builder, Go to Subscription Page → Subscription Page Settings.
Scroll down and there will be a new section called Thank You Page.
Below is a mapping of what configuration settings are available and how it gets displayed in Front End. By this way, localisation is also made possible.

Page-Builder Release Note - 8th Apr 2024
UI/UX Improvement - Minor enhancement on Story Demarcation icon colour
Prior to the update: Previously, the icon colour didn't change dynamically in Light and Dark Mode.
Following the update: Story Demarcation Icon colour will change dynamically based on the user selected colour (i.e. If user selected colour is dark then icon colour will be white and vise versa in Light and Dark Mode).
Light Mode
Dark Mode
Page-Builder Release Note - 29th Mar 2024
UI/UX Improvement - Rounded Corner Images
Prior to the update: Previously, images on the front end displayed sharp edge corners in the hero image of the story, lacking rounded corners.
Following the update: The Page Builder now supports rounded corners on images. This enhancement applies only to images and video story elements. Please note that it may not apply to embedded JavaScript videos/images or other story elements like Image Galleries or Slideshows.

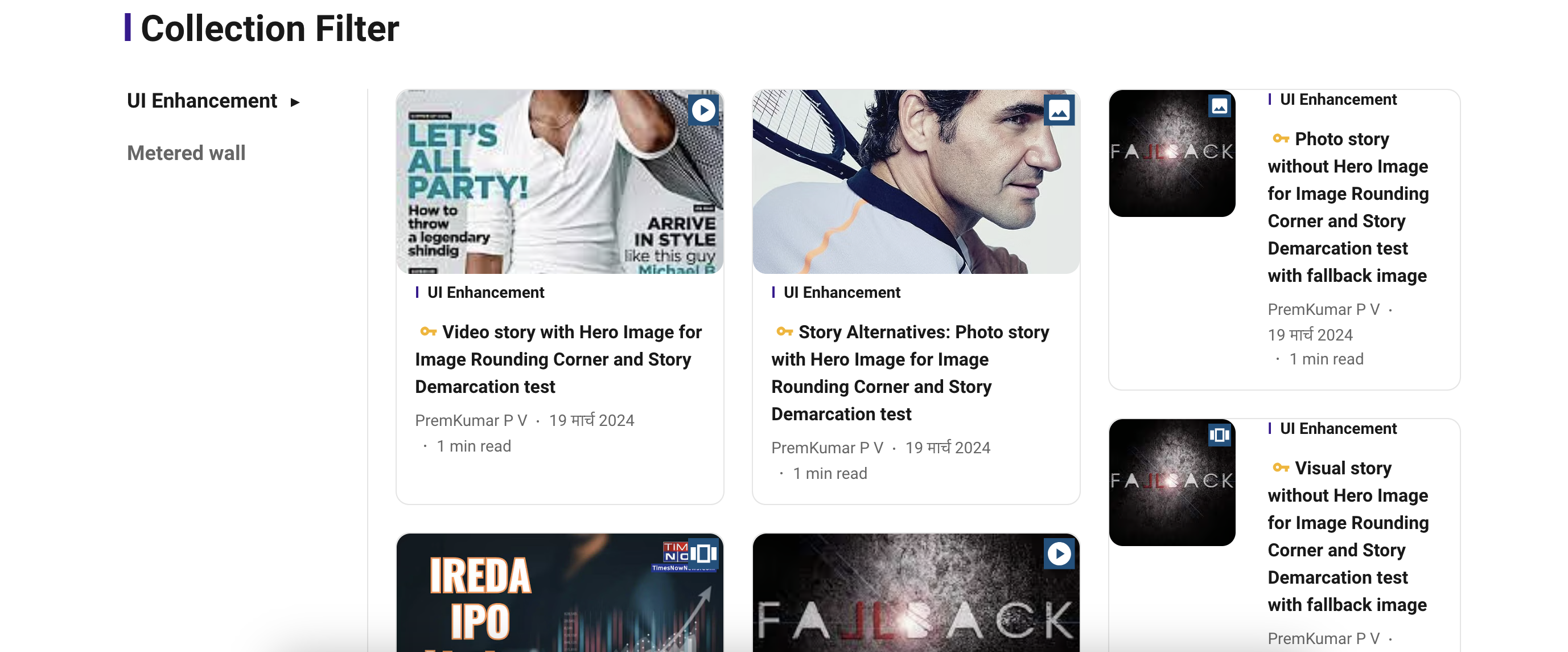
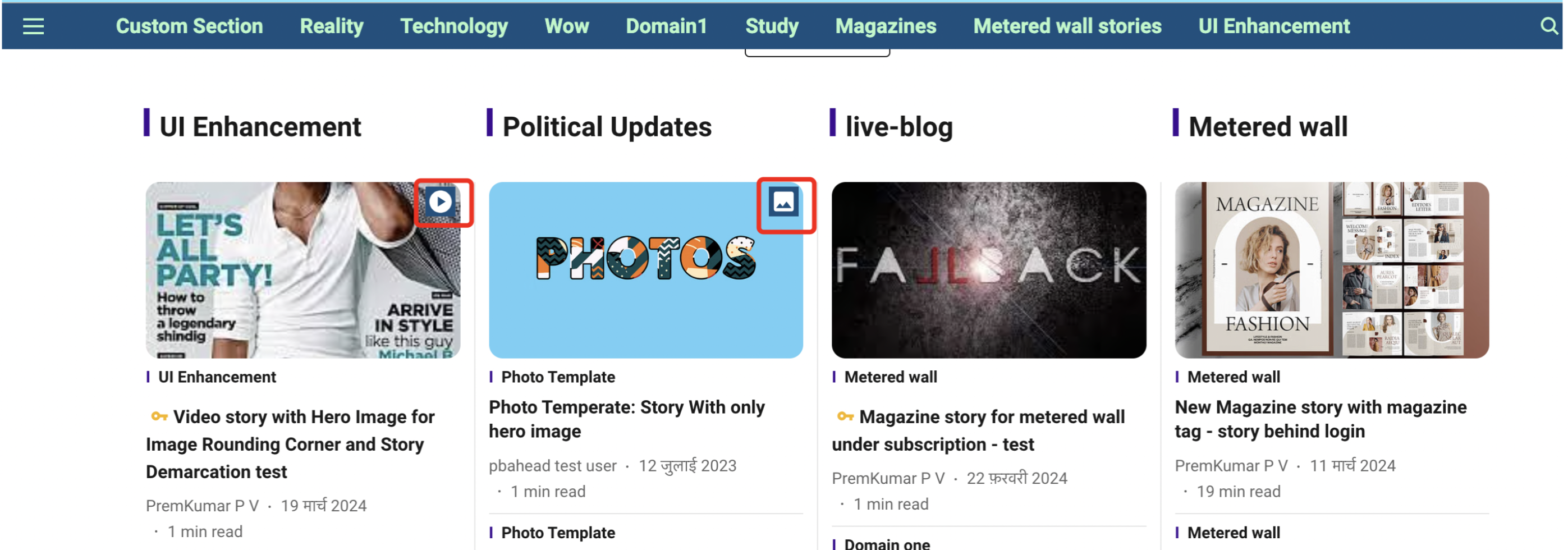
UI/UX Improvement - Story Demarcation
Prior to the update: Previously, there was no image or video demarcation for easy identification of different types of stories.
Following the update: The Page Builder now supports demarcation to visually differentiate between different types of stories, such as articles, videos, or photo galleries. This enhancement provides users with a visual cue to quickly identify the format of the content they're about to engage with. Say, if a story is a video story, publisher can indicate it using the ‘video’ icon provided. This is aimed at providing a better UX to the end user and there by drive organic views.

Page-Builder Release Note - 25th Jan 2024
Child sections not picking up while creating Custom Section Landing Page
Prior to the update: When generating a custom section landing page, the Page Builder previously used to pick sections based on their Section slug. This approach led to an issue when there were two sections—a Parent section and a Child section—with the same section slug. Consequently, the Page Builder used to display the same layout for both the parent and child sections.
Following the update: The Page Builder now selects sections for custom section landing pages based on both the section slug and section ID. This approach ensures accuracy, particularly in cases where a Parent and Child section share the same section slug. By considering both the section slug and section ID, the Page Builder ensures that the appropriate layout is rendered for each specific Parent or Child section.
Page-Builder Release Note - 4th Jan 2024
New Sign in/Sign up flow
Prior to the update: Previously, subscribers encountered two distinct options, Sign In and Sign Up, upon clicking the Sign In button. The Sign-in option facilitated logging into the front-end account to access content, whereas the Sign-Up option allowed the creation of a new front-end account.
Successful login necessitated the entry of both email address and password; without these details, signing in was not possible. Additionally, when creating a new account, email verification was a mandatory step, requiring confirmation via a verification link.
Following the update: In the updated Sign In Flow, subscribers now have the flexibility to sign up for a front-end account using either their email address or mobile number. In both scenarios, we have implemented OTP (One-Time Password) verification as a security measure, replacing the previous verification link method.
Upon clicking the Sign In button, subscribers will be prompted to enter their email address or mobile number. If an account is associated with the provided information, the next screen will prompt for the password. If no associated account is found, users will be guided to create a password and proceed with OTP verification.
The Forgot Password flow remains unchanged, triggering an OTP to the registered email or mobile number upon selecting "Forgot your password."
As an added feature, we have introduced a Sign In Page layout in the Page Builder. This empowers you with complete control over customization aspects such as display text, button text, and more for the Sign In, Sign Up, or Forgot Password pages.
Here’s the sample screenshot for reference:
1. Sign In Landing Page
2. Customization of Sign-in/Sign-Up Page
Page-Builder Release Note - 2nd Jan 2024
Normalizing All Collection Row Title to h2 tag for better SEO experience
Prior to the update: We observed inconsistency in the Collection Row titles across various collection layouts in the Page Builder. The titles were inconsistently using h3 tags and h2 tags, which could impact the SEO experience negatively.
Following the update: In the latest version, we've made enhancements to ensure uniformity by utilizing consistent h2 tags for all collection layouts. This modification is aimed at improving the overall SEO experience, ensuring that all collection row titles are now standardized with h2 tags.
Page-Builder Release Note - 12th Dec 2023
Support Googles One Tap Sign In
Prior to the update: Google one tap sign-in was not available and integrated for any publishers.
Following the update: Now we provide support to publishers in implementing Google one tap sign-in. Publishers can activate login functionality through Pagebuilder and whitelist subdomains on the Google cloud console under Authorized JavaScript origins to enable the display of the one tap sign-in pop-up.
Alignment of colon near the labels
Prior to the update: There existed an extra space between the label and the colon, leading to a grammatically incorrect structure.
Following the update: This additional space has been removed, ensuring proper grammar by eliminating the space between the label and the colon.
Page-Builder Release Note - 4th Dec 2023
Prior to the update: The key events section of the live blog displayed the time in the 12 hour format irrespective of the time format selected in PB.
Following the update: The key events section of the live blog section will now display the time in the format that has been configured in Pagebuilder. The date and time format chosen in Pagebuilder will now apply to all individual cards as well.
Prior to the update: Upon sharing a particular card of a live blog on social media, the link redirected the user to the live blog story page.
Following the update: Upon sharing and then clicking the URL of a card in a live blog, the user will now be redirected to the corresponding card on the live blog.
Prior to the update: Upon clicking a key event, the story page did not auto scroll to the corresponding card.
Following the update: Upon sharing and then clicking the URL of a card in a live blog, the user will now be redirected to the corresponding card on the live blog.
Page-Builder Release Note - 21st Nov 2023
Fixed video playback to avoid multiple videos getting played in infinite scroll
Prior to the update: If a user plays a video embedded in one story (Video 1), then scrolls down to another story with an embedded video (Video 2) and plays it, both videos will play simultaneously, resulting in overlapping sound.
Following the update: The video will play only when it is within the viewport; otherwise, it will automatically pause. This prevents simultaneous playback and eliminates the issue of sound overlap, especially in scenarios involving infinite scrolling.
Page-Builder Release Note - 15th Nov 2023
Optimise image sizes to 640px across AMP stories
To enhance the loading speed and seamless performance of Accelerated Mobile Pages (AMP) stories, our team has efficiently optimized image sizes to 640px for all AMP stories. Adhering to AMP guidelines, this implementation not only enhances page loading times but also guarantees a uniform and visually pleasing display of your content in the immersive storytelling format of AMP. This contributes to an improved user experience, making the content more accessible and engaging across a diverse range of mobile devices.
Page-Builder Release Note - 7th Nov 2023
UI/UX improvement - Fading of story card behind a paywall
Publishers have the flexibility to determine the number of story cards to be displayed before the user reaches the paywall or login wall. When the specified card limit is reached, the subsequent card reveals the paywall message. However, the current user interface lacks a smooth transition effect, creating a sudden shift in content and potentially giving the impression that there is more to explore.
This enhancement introduces a fading effect to the user interface, specifically for the text displayed on the last card just before the paywall or login wall message appears. This improvement significantly enhances the visual aesthetics and contributes to an overall enhanced user experience.
Page-Builder Release Note - 10th Oct 2023
Option to track AMP on multiple GA4 account
With this update, publishers can now add multiple GA IDs to track subdomains and AMP on multiple GA4 accounts. In Page Builder, under third-party integrations, you can use a comma as a separator between two GA accounts.
Page-Builder Release Note - 5th Oct 2023
Subscription New UI on PB
In the past, publishers were required to enable AT settings and configure groups/plans in the AT dashboard to access the Subscriptions User Interface (UI). Now, we've enhanced convenience for publishers. They have the flexibility to choose the UI from 3 layouts (Concrete, Lavish and Minimalist) in pagebuilder to display on their website and customise the look of their subscriptions page according to their settings in the AT dashboard.
Page-Builder Release Note - 4th Oct 2023
Minor Tweaks on the Profile Page Layout
Prior to the update: Subscribers were experiencing difficulty viewing essential information on mobile devices, and the "Upgrade Plan" button was causing confusion.
Following the update: The "Upgrade Plan" button has been rebranded as "View All Plans." Additionally, the "Subscription" tab has been renamed to "My Subscriptions." In the web view of the profile page layout, the spacing between tabs and the content box has been adjusted. These refinements have been implemented to enhance the user experience and improve the visibility of profile information.
Page-Builder Release Note - 29th Sep 2023
Audit Logs for Page Builder changes
Page Builder has introduced a feature that records audit logs for every modification made within the Page Builder system by users. These logs are categorized as follows:
a) Login: This provides information about which user has logged in and the timing of the login.
b) Logged out: This indicates the time when a user logged out.
c) Save: This denotes the alterations that have been implemented and specifies who made these changes. The details of the changes will be accessible in the form of JSON API responses.
At the moment, these logs are accessible solely at the database level. Publishers have the option to request logs from support if they require them for specific dates or durations.
Page-Builder Release Note - 25th Sep 2023
Image Slider Element - Get Caption / attribution visible below image instead of ‘On the image’
Before the change: There was an issue where the image caption and attribution overlapped on the slider image, leading to a poor reader experience.
After the change: Image captions and attributions have been repositioned to appear beside the image. This modification has greatly improved the reader experience.
Q&A Element - Option to display attribution image instead of Q & A icons plus provide Dark / Light mode colours for Q & A icons
Before the change: The Q and A icon was utilised to symbolise the Question and Answer story element on the front-end website.
After the change: With the recent modification, Page Builder will provide the option to select an Author image instead of the Q and A icon. By opting for the Author Image, the Q and A icon will be replaced by the Author's image, which will be retrieved from the Bold User profile page. To modify the Author image style, follow these steps: Page Builder Login > Story Template > Global Story Element > click on the change style icon and choose "With Author Image."
Page-Builder Release Note - 20th Sep 2023
Listicle Story Enhancements to include Introduction Card
Before the change: The Introduction card for Listicle stories was automatically selected as Card No.1, which did not provide an optimal reading experience.
After the change: The Introduction card is no longer automatically set as Card No.1. This adjustment has resolved the issue, and Listicle stories now behave as expected on the front end.
Page-Builder Release Note - 11th Sep 2023
New Twitter logo
Before the change: The older Twitter logo was visible on all website pages, including Story, Section, and Author pages. On story pages, when users clicked the share button, a cancel share option with a cancel button (X) used to appear.
After the change: The new and updated (X) Twitter logo is now displayed on the website for the mentioned pages. With this release, when users click the share button, the cancel button (X) will no longer appear. This adjustment was made because it conflicted with the new Twitter logo. However, we have retained the share button as is to streamline the share options.
Loader for paywalled stories
Before the change: When it came to Paywalled stories, the process of receiving a response from Accesstype and loading the content would often take an extended amount of time. During this period, a paywall message would briefly appear for a fraction of a second, followed by the complete content loading behind the paywall.
After the change: Now, while waiting for a response from Accesstype to load the full content on the website, a loader banner displaying "content is loading" will be shown. This modification aims to enhance the overall reader experience.
Add Localisation option for ‘Read More’ button in story cards in Infinite scroll
Before the change: In the Infinite Scroll option for loaded story cards, a hard-coded "Read More" button was present, and it was only available in English.
After the change: We have introduced a feature that allows the "Read More" button to be localised according to the language of the website.
Page-Builder Release Note - 30th Aug 2023
Stripe - Payment gateway
Ahead now supports Stripe as a payment gateway for international subscriptions. In order to enable this, create a separate plan in the relevant subscription group associated with the Stripe Payment gateway.
Page-Builder Release Note - 24th Aug 2023
Telegram to the list of logos
Including the Telegram logo in the list of icons to be showcased on the front end has now been made possible by Ahead. To activate this feature, please follow these steps:
Navigate to the "Bold" menu.
Access the "Settings" section.
Choose "General."
In the "Social Links" area, insert the URL for your Telegram channel.
This will enable the Telegram logo to appear alongside other social icons on the front end of your platform.
Page-Builder Release Note - 8th Aug 2023
Date format for Magazine
In line with previous enhancements to provide publishers the flexibility to choose their desired Date format from Page Builder, we now provide date localization on all Magazine pages as well.
With this change, the date format on magazine pages will be in the format that is chosen from Settings> General Settings > Manage > Time Settings > 'Date Format'.
Page-Builder Release Note - 1st Aug 2023
MGID Support for Visual Stories
Pagebuilder now offers support for targeted ads from MGID within your visual stories. To enable this feature, follow these simple steps:
1. Navigate to PB (Pagebuilder) > General Settings > AMP Configuration.
2. Toggle on 'Show Ads' under 'Ads for Web Stories'.
3. Under 'Select Provider', choose MGID from the available options, which include Ad Manager, AdSense, and MGID.
Note: With this implementation, Ads for visual stories will only be targeted using the provider chosen above.
Page-Builder Release Note - 18th July 2023
Prompt post buying a New Subscription
After successfully making the payment for a subscription, the user will now receive a prompt indicating that their order is currently being processed. This notification aims to prevent the user from inadvertently initiating another payment for the same plan. By displaying this message, we ensure a smoother user experience and avoid any accidental duplicate transactions.
Page-Builder Release Note - 11th July 2023
Listicle Story Type - Horizontal templates do not display related Stories on bottom
Behavior before the change: In the case of listicle stories, the following layouts did not show any stories in the related stories column when the template chosen was one of these:
Hero Priority Centre
Headline Overlay
Headline Hero Priority
Hero Vertical Priority
Behavior after the change: The listicle stories now show related stories when the layout is from the above as well.
Web Stories: Use Word Breaks to Avoid Cropping Up of Title
Behavior before the change: Longer words in visual stories did not get cropped properly.
Behavior after the change: Longer words are cropped properly.


Page-Builder Release Note - 10th July 2023
User level toggle to keep inspector open by default on desktop
Behavior before the change: Earlier users had to manually open the "Advanced Settings option" every time they created or edited a story by navigating through Open Story > Manage > Show Advanced Settings.
Behavior after the change: To simplify this process and reduce clicks, we have introduced a User-level Toggle.
With this new feature, users now have the option to keep the Manage sidebar permanently open, providing easy access to the "Advanced Settings" at all times. This enhancement aims to streamline interactions within BOLD and make the platform more efficient for our users.
To enable or disable the toggle, please follow these steps:
1. Click on the User Name located at the top-right corner of the Bold CMS.
2. Select "My Profile" from the dropdown menu.
3. Scroll down the page until you find the toggle labeled as "Open Story Sidebar by Default."
5. Depending on your preference, enable or disable the toggle by switching it on or off.
6. You will be logged out and need to re-login
7. Open any story and you will notice that the Manage sidebar is always open.
Page-Builder Release Note - 29th June 2023
Loading related stories from the same Magazine issue
Behavior before the change: Earlier when the user used to open any story linked to the Magazine for infinite scroll related stories used to load from a section or collection as per Page Builder settings(Collection of stories/Collection of collection).
Behavior after the change: Upon loading the initial story it will call story API with story id and attribute which will throw related stories from the same Magazine issue.
Brightcove for AMP pages
Initially, this feature was only available for non-AMP pages, but we have now expanded its support to include AMP pages as well.
Page-Builder Release Note - 15th June 2023
Distinguish and display the Author & Guest Author Roles in Front End
Behavior before the change: Previously, the Page Builder Front end displayed the values for the Author and Guest Author separated by commas. Only the names were shown, without indicating their roles such as Guest Author/Sub-Editor.
Behavior after the change: The team has implemented a new feature that allows publishers to display the names of Authors and Guest Authors in separate rows, making it clear who the Author and Guest Authors are. Furthermore, if the publisher enables the "Show labels" option in the Story page settings, the role names will also be displayed on the Front end. Publishers can customize the role names from the Custom Label Settings. For example, instead of "Author," they can choose to display "Writer." This customization also applies to AMP pages.
Note: This is only applicable to Author Style 1 in Page Builder
Example:
Author: ABC
Guest Author: XYZ
Note: To implement this change, the "Contributor" role must be toggled on. If the "Contributor" role is not enabled, the Author and Guest Author names will not appear in two separate fields.
Brightcove video player Integration
This is a new feature that we have built that supports on Page Builder Front end now. In order to use this feature, Brightcove integration setup is required on Bold. Policy Key is mandatory for this integration. With Brightcove Integration, publishers will have control over using or embedding videos directly to CMS and rendering on the Front end
Page-Builder Release Note - 12th June 2023
Implementation of Comscore on every page of Web-Stories
We have implemented Comscore tag firing for all pages of web stories so that publishers won’t miss out on the number of page views and revenue through Ads. Earlier only single-page tag firing was implemented.
URL encoding for Topic Pages
Upon Auditing websites topic page URLs through the SEMRush tool, it was throwing errors due to improper encoding of URL. Now our team has fixed this and encoded the URL structure and SEMRush is not throwing any errors for Topic Pages.
Page-Builder Release Note - 6th June 2023
Configuring Section Page in PB
Behavior before the change: After creating the section landing page by default page type selected was the collection of stories and the layout was not effective even after assigning the section to layout. The value of default page type value was not getting passed and resulting fallback value of the default section landing page. Toggling to the collection of collections and reverting it back is used to fix the issue.
Behavior after the change: We have added default values on the landing page and page data type which has fixed the issue. Now immediately landing page values will be passed and changes will reflect without any issue.
The collection page is not showing collections in ranked order
Behavior before the change: For the collection of collections only the collection ranked at 2nd position was reflected on the Front end.
Behavior after the change: After the fix, all ranked collections/stories will appear as expected.
Not updating the “X” minutes ago timer on the home page for light rows only
Behavior before the change: After publishing, the story timer was not updating and it was saying “x” mins ago.
Behavior after the change: After the fix, the timer is updating in real-time.
Page-Builder Release Note - 17th May 2023
Add a visual separator between the date and time for RTL pages/websites
Behavior before the deployment: For RTL or Arabic pages, the date and time used to be close without any spacing and it wasn't a good reader experience.
Behavior after the deployment: Now it is having a small space that separates date and time.
Behavior after the deployment: Now it is having a small space that separates date and time.
Page-Builder Release Note - 12th May 2023
Reduce (Time to Live)TTL time for Tag Pages
Behavior before the deployment: Earlier it used to take 10800 seconds to reflect the changes on tag pages.
Behavior after the deployment: Now it has been changed to 600 seconds
Page-Builder Release Note - 11th May 2023
Layout issue for two column six stories and three column twelve stories for RTL pages
Behavior before the change: For 2 col 6 stories and 3 col 12 stories Text was not properly synchronized with images which was not a good user experience.
Behavior after change: After the fix, images coming on the left-hand side will have synchronized text on the right-hand side. The team has changed the image resolution to a small size
Page Builder becomes unresponsive and goes blank
Behavior before the change: Page Builder was going blank after we adding Ad/Widget slots after the 2nd card.
Behavior after the change: Page Builder Story templates have 3 dummy cards so when the user tried to add a slot after card 3 it was going blank because of the non-availability of the next card. The team has added multiple cards in dummy templates so this will override this.
The collection page is not showing collections in ranked order
Behavior before the change: For the collection of collections only the collection ranked at 2nd position was reflecting on the Front end.
Behavior after the change: After fix, all ranked collections/stories will appear as expected
Page-Builder Release Note - 27th April 2023
Display Alternative images (if available) on Related Story cards
Despite setting an alternative image for any story, it was not picking alternative images for related story pages.
What changes have been made now?
The Page Builder team has set the priority logic for alternative images for related stories.
Current behavior after enhancement: Now it will give priority to Alternative Image, then Hero image (If no alternate image is set) and lastly Page Builder Fallback image( if no alternate and hero image is set) for related stories.
Author Image and name alignment for Arrow: Opinion Collection layout for RTL pages
Problem Statement: For Arrow: Opinion Collection layout in Page Builder, Author Image and Author name was not aligned properly. For example: Author's Name used to display at the top right corner of the layout above Story Headline and the author image is used to display on Left-hand side
What has changed now?
The author image has been shifted to Right-hand side just below the author name which gives a good user UI experience.
Resizing of images across all rows and aside collection
Earlier page builder used to show small-size images as the text area was covering more space in any of the layouts we pick from Page Builder. Resulting it was not a good UI experience having small-size images with more text.
What has changed now?
The team has fixed the sizing of images for all such pages and increased image size so that images won’t look smaller compared to the text area and gives a good UI experience to readers.
Page-Builder Release Note - 12th April 2023
Enhancement: Multiple Payment gateway options to subscribers on Ahead
Earlier, users had limited options for payment gateways when subscribing. However, with this enhancement, we are offering the experience to pay via multiple payment gateways as well as currencies.
Publishers Requirements:
Taking into account feedback and requests from both publishers and users, there was a request to provide end-users with the option of choosing between Razorpay (for INR) and Paypal (for USD) as payment methods. The payment gateway should then display the amount and currency corresponding to the customer’s selection, and handle the transaction process accordingly.
We have introduced the following feature for our PB Publishers:
1. Publishers can now provide two distinct plans - one for INR (connected to Razorpay) and one for USD (connected to Paypal).
2. End-users on Ahead will be able to see both plans and select the one they prefer.
3. If the user selects the INR plan and clicks “subscribe,” the Razorpay gateway will open, and they can proceed with the transaction.
4. If the user selects the USD plan and clicks “subscribe,” the Paypal gateway will open, and they can proceed with the transaction.
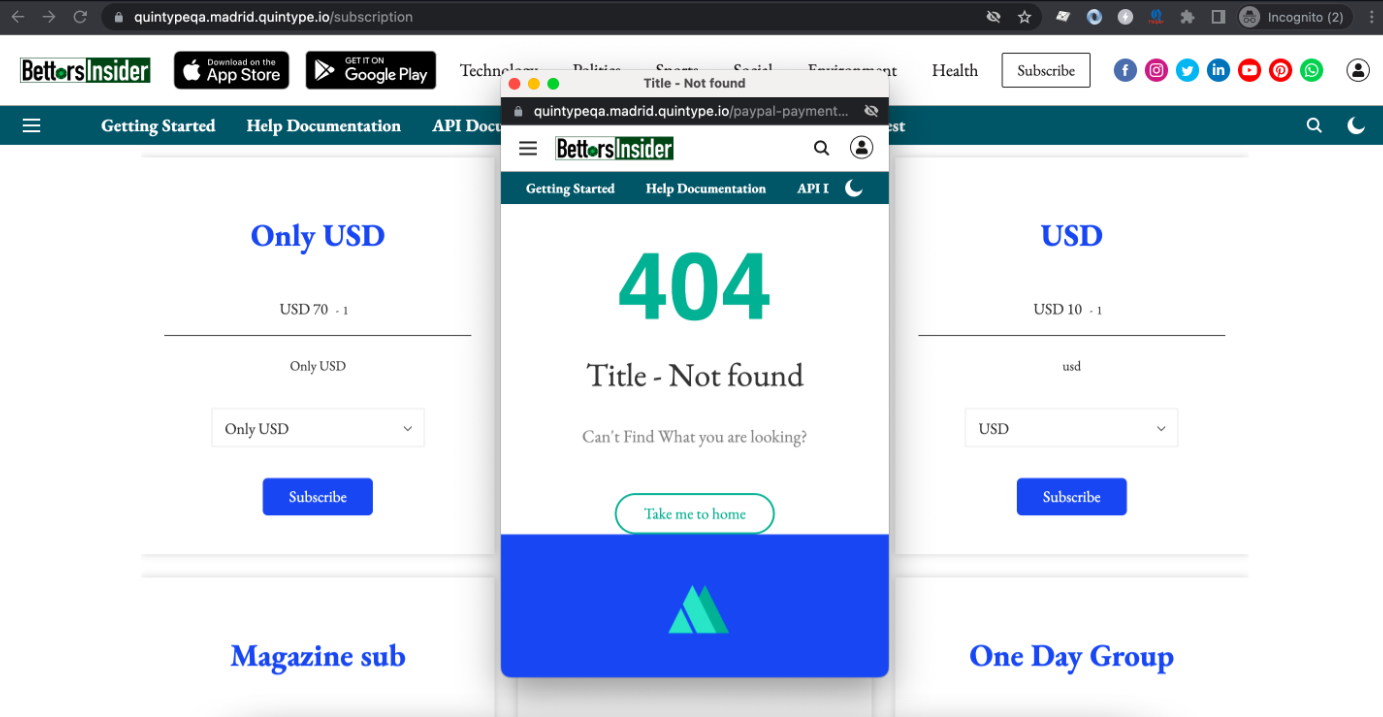
For PayPal transactions, below is how we would be managing the Success and Failure workflows:
When we implemented the Paypal Recurring subscription, we had to manage the routing separately. To address this, we created a route using Bold Static Pages. If the static page route is not added in Bold, the transaction popup may not display correctly, which leads to a poor user experience. However, the transaction will still be processed in the background.
To prevent the issue described above, we need to complete the following actions on Bold CMS:
=> Create a static page.
=> Add /paypal-payment-success and /paypal-payment-failed routes to Bold using static pages
Incase the static page route is not added on bold, this is how the transaction popup shows up and is a bad UX(but at the background transaction would’ve happened)

Page-Builder Release Note - 23rd March 2023
Page-Builder Release Note - 14th March 2023
Feature: Updated/Published time for Amp Stories
At present, PB provides flexibility in determining the published and updated time for non-AMP stories. However, this functionality should also be extended to AMP stories.
Current Behaviour: Current behavior displays the published time on AMP stories at all times.
Expected Behaviour: The expected behavior is to synchronize the published and updated time of AMP stories with that of non-AMP stories. Any changes made in PB with respect to published or updated time should be reflected on both AMP and non-AMP story pages.
Note:
Live-Blog Story template: The settings for published and updated time will be derived from the live-blog template settings in PB.
For all other story templates: The settings for published and updated time will be taken from the text template in PB.
Page-Builder Release Note - 23 Feb 2023
Enhancement: Live Blog icon on Story Cards
As of today, for Live Blog, on story pages, readers can view a red dynamic symbol indicating that this is an active story running with regular updates.
However, on the Home Page, this very Live Blog doesn’t have an indicator, and a reader may not be able to identify it instantaneously.
The change on Ahead is to add this very dynamic red symbol that would ideally grab a reader's intention and lead to more engagement on our publishers' websites.
Furthermore, the size of the Live Blog symbol on Story Pages will also be increased for web pages to give a more apt UI impression.
Enhancement: Dark Mode for Static Pages
There are 4 types main types of Static Pages. HTML | JSON | XML | Text. Our change is more to do with the html.
In the html also, there are simply a lot of possibilities on setting up the static page. with html tags, with css, with js etc.., and this is a reason why static pages were not considered into dark mode before. Now, taking account of this limitless possibilities, so what is done is
(a) BG colour of the page set to #1D1D1D for dark mode.
(b) Text elements coming out of plain html tags will be set to white colour for dark mode for readability.
(c) Better shadow/opacity options have been provided to differentiate between header / <p> tags.
Assume a publisher uses some specific formatting on a font, it takes that colour. also any other CSS elements will retain from the code as it is written and we do not invert the colours there. Also, set up a html page along with script where when time is displayed the text colour changes every second. while the dark mode is set, we don't get into changing the font colour coming out of a the style set using JS.
You can change to light / dark mode and see while the BG / text colour changes, other formats like ROW BG / Table colour are something we dont want to touch & have not touched..
Enhancement: Dark Mode for Search Bar in Header 5 & 6
The 11 headers where except the header 5 & header 6 - the colour of search bar is taken from primary / secondary header colour (existing functionality, works). Header 5 & Header 6 search bars will have #1D1D1D in dark mode & #FFFFFF in light mode.
Page-Builder Release Note - 21 Feb 2023
Enhancement: Disable the Service worker shell for all publishers via PageBuilder
We introduced the functionality to disable the service worker shell across publishers via a DB toggle. Considering that publishers are now requesting this quite frequently, we now propose to have this toggle on PB.
How does this help publishers?
a. Widgets & Ads load consistently
b. Uptik in revenue (observed across a few publishers)
c. Ease of use, no dependency on customer support/ tech
How will impact readers?
a. Offline support / caching will be missing — tech wise
b. Will not affect the browsing of a user unless their network is off
Note:
For new publishers, the service worker shell should be disabled (initial config).
For existing publishers having the service worker shell disabled, the same should reflect on the UI toggle.
Feature: Handle Published and Updated time across the website
As of today, PB provides the option on Story Pages to choose which dateTime publishers would like to display - Published On or Updated On, or Both.
With the change brought in for the logic of “Published On”, the reader experience for a story displaying only the “Updated On” on the story page and always the “Published On” on other pages has not been well received.
Outcome expected:
The change in PB is to provide the publisher the flexibility to choose whichever dateTime they would like to display across the website to maintain consistency and keep the reader experience seamless.
Enhancement: Published/Updated time on Liveblog
Scenario 1:
As a publisher, I should be able to choose which DateTime i.e. Published Time or Updated Time, can I display on the different pages - Home, Section, Tag, Author, Author Listing, Search, Story (related stories)
Scenario 2:
As a publisher, I should be able to choose which DateTime can I display for Live Blogs on the different pages.
Home, Section, Tag, Author, Author Listing, Search, Story (related stories)
1. Settings → General Settings → Manage → Time Settings → Placed between Time ago Format and Structured data time zone
2. Default logic in PB will remain as is i.e. Published Time will be displayed everywhere
3. To show Updated Time, the publisher will have to select the same from the global settings
4. In particular for Live Blogs, we advise the publishers to use Updated Time (disclaimer will be present)
Page-Builder Release Note - 13th to 17th Feb 2023
Feature: Support for AdSense on visual stories.
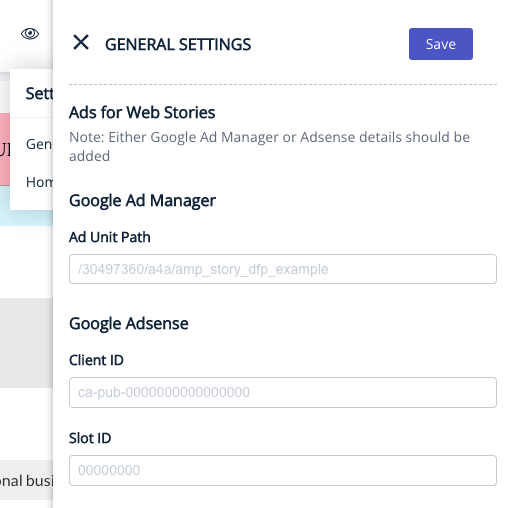
Now, we support AdSense Ads on visual stories as well. Before this update, only targeted Ads were rendered on web stories. Now, enter either Ad Manager or Ad sense details by going to Settings ⇒ General Settings ⇒ AMP Configuration in Pagebuilder.
At this point of time in PB, both Ad Manager & Ad Sense details can be entered at the same time for Web stories but the priority will be with Ad Manager in this particular case.
Ad requests will be served if there are a minimum of 8 slots in the web story.
Enhancement: ‘Since’ Time Format Update - Specific to Arabic Publishers - changes for 1 | 2 minute(s) & 1 | 2 hour(s).
This is an update relevant to middle east publishers for Arabic language localization in the timestamp in the ‘most read’ widget.
Under this update,
since 2 seconds will become منذ ثانيتان
since 1 minute will become منذ دقيقة
since 1 hour will become منذ ساعة
since 2 minutes will become منذ دقيقتان
since 2 hours will become منذ ساعتان
How this works is if an 'exact' search text is found, it gets replaced with the replace text as provided:
replace text: search text
"منذ 2 ثواني": "منذ ثانيتان"
"منذ 1 دقيقة": "منذ دقيقة"
"منذ 2 دقائق": "منذ دقيقتان"
"منذ 1 ساعة": "منذ ساعة"
"منذ 2 ساعات": "منذ ساعتان"
For this to work, make the following changes:
1. Select 'Since 4 hours' in Pagebuilder by going to Settings ⇒ General Settings ==> Manage ==> Time Settings
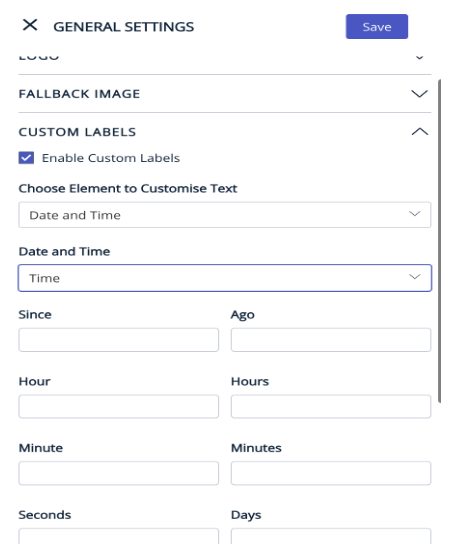
2. Custom Labels should be enabled from Settings ⇒ General Settings ⇒ Custom Labels & below labels should contain localized words specifically as provided in above quote of 'search text'. “Since”, “Seconds”, “minute”,” minutes”, “hour”, and “hours”.
This change will be applicable to:
All available 24 layouts, Related Stories (side & bottom) ,Search Page,Tag Page and Author Page.
Page-Builder Release Note - 30 Sept 2022
New Features and Enhancements on Ahead/PB
1. New Header: Header 6
2. RTL Preview on Pagebuilder
3. Uniform Time Zone
4. SEO Metadata on static pages
5. AMP Auto Redirection
6. Shortcodes Targetted Serving of custom code on templates
1) New Header: Header 6
A new header is introduced to Ahead/PB named “Header 6”.
The new header adds the following:
- Bigger logo, center aligned.
- The logo is now allocated a maximum of 104px height on the Desktop and
64px on Mobile. For reference, other headers except “Header 5”
allocates a maximum of 56px on desktop and 32px on mobile.
- This helps to give more prominence to the logo and establish brand
identity.
- Date and time.
- You can now choose to display the date and time on the header. This
works by picking the time from the user's device.
- You can choose to enable date alone
- You can choose to enable time alone
- You can choose to enable the date and time together
- You can choose the date format. Options in the image below
- Date and time can be configured from Header Settings > Date and
Time
- Mega menu on Header (Desktop Only)
- MegaMenu comes to use for publishers who do have a large number of
links to be displayed to the end user.
- The mega Menu is powered by the menu group with slug
“mega-menu” created on Bold CMS.
- The mega menu opens up on click on the 3 dots that come up on the
primary menu bar.
- The background color of the megamenu is set from Header Settings >
HAMBURGER AND MEGAMENU
- Header 6 provides the following functionalities as well.
- Enable or Disable App download links
- Enable or Disable Sign-in, Subscribe Buttons
- Enable or Disable Social Media Icons
- Enable or Disable Hamburger Logo, see the following image.
2) RTL Preview on Pagebuilder
Publishers whose Language orientation is RTL (Right To Left), now get their
pagebuilder layout preview orientation set as RTL.
- The layout orientation will be set automatically on page builder based on the
preference of the publisher set on Bold Instance.
- The feature helps RTL publishers while setting and maintaining the layout of
different components on page builder to see how exactly the component will
render on the website.
3) Uniform Time Zone
The publisher can now set the timezone from which they are publishing set in the page
builder and they will be used in the following cases.
- Datetime tag in scouse code.
- The time will be displayed(in story pages) in the local time, which will
be picked from the user's device. However, the HTML behind it will
include the time in the timezone chosen by the publisher.
- Eg HTML : <time datetime="2021-09-09T11:23:31+05:30">9 sep,
2021, 11:23</time>
In Schema
- In structured data, the timezone chosen will be made use of.
- Following is a screenshot of a story page tested on the Structured data
testing tool.
4) SEO Metadata on static pages
When an editor setup a static page from bold, he can now add the following
metadata on the Bold CMS. Following are the metadata that can be passed from the
CMS.
- Meta Title
- Meta Description
- Meta Keywords
The website now consumes this data and will be added as part of the metadata of
the page.
5) AMP Auto Redirection
In page builder, the publisher does have the option to enable and disable AMP
pages.
- By default, the AMP pages are turned on. This would generate a
corresponding AMP story page for Story pages.
- If a publisher Turns off these AMP story pages from pagebuilder, all of the
AMP story links which were indexed by search engines /shared on social
media will throw a 404.
- The Auto redirection ensures the AMP story links are redirected to the
non-AMP story pages in the event of the AMP story template being turned off.
- This helps in stopping the 404’s from getting populated in the Google search
console ”Not found (404)” error list.
- This helps in keeping the SEO juice intact.
6) Shortcodes & Targetted Serving of custom code on templates
The publishing house does have need of adding custom code onto the <head> and
<body> tags in the HTML to meet requirements around custom widgets, 3rd party
integrations etc.
- A publisher can add custom code to the website via General Settings >
Manage > Insert Custom Code > Click Here to Insert(Pop-up)
- The publisher can choose to serve the custom code on all pages of the
website or on specific templates.
- The publisher can choose the template by clicking on the tabs on the left
side.
- To serve the custom code on all pages he can choose “All Pages” from the
menu.
- Once custom code is added, changes are made on the custom code. He needs to
save the same and publish it for the changes to reflect on the website.
Shortcode on Insert code
- We have now exposed 5 variables that can be used along with custom code
as shortcode.
- Following are the variables
- Page Type: This variable will tell if the page that you are visiting is
story page, section page, tag page, etc.
- Story Id : This variable exposes the story ID from Bold CMS. This
variable provides data only on story page. On other pages “null” will be
the response.
- Primary Section : This variable exposes the primary section that the
story is tagged to.On other pages “null” will be the response.
- Story Slug : This variable exposes the story slug.On other pages “null”
will be the response.
- Story Type: This variable exposes the story type and tells if the story
the user is visiting is text story, video story, live blog etc. On other
pages “null” will be the response.
Colour Palette for breaking news text
Earlier, had the flexibility for breaking news bg colour alone. After the current change, irrespective of the bg color light mode has black breaking news text and dark mode has white text.
Publishers however can change the text colour from the palette flexibility.
Flexibility to handle text colour for breaking news text colour to be handled with the colour palette.
Default colour(on reset)-light mode: white bg colour and black text
Default colour(on reset)-dark mode: black bg colour and white text
