Now we have the dark mode option available for the website. You can enable dark mode from the header settings.
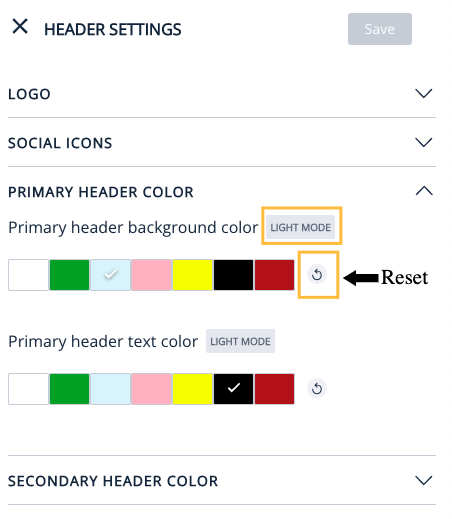
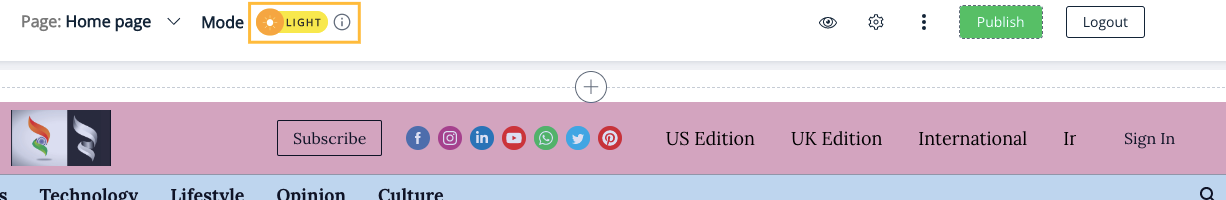
We have this option throughout the website wherever we have a color palette. You will be able to see the preview in the page builder (enable/disable dark mode toggle button). You also have the option to reset the changes to default settings. 
Irrespective of the dark mode being enabled or disabled, you can see the toggle option in the page builder. Toggle to dark mode and make changes so that you will be able to see the corresponding changes/preview in the page builder itself.
At last, you can enable the dark mode from the header settings. The preview(eye icon) throws a 404 error for dark mode currently and our team is working on it.

The dark mode is available for the below pages:
1. Header Settings - primary header color, primary text color, secondary header color, secondary text color, Hamburger and Megamenu
2. Footer
3. Breaking news
4. General settings > visual > Palette > Primary website colour
5. General settings > Styling > Row Title Design
6. General settings > Styling > Section Tag
7. General settings > Styling > Premium Icon Style
8. General settings > Manage > AT
9. Section Page
10. Text story
11. Video story
12. Photo story
13. Live blog story
14. Listicle story
15. Custom story
16. Global Story Elements - Text , BlockQuote, Quote, Blurb, Summary, Also Read, Bigfact, Attachment, Reference
17. Tag page
18. Author page
19. Magazine Landing page
Page-Builder Release Note - 8th Apr 2024
UI/UX Improvement - Minor enhancement on Story Demarcation icon colour
Prior to the update: Previously, the icon colour didn't change dynamically in Light and Dark Mode.
Following the update: Story Demarcation Icon colour will change dynamically based on the user selected colour (i.e. If user selected colour is dark then icon colour will be white and vise versa in Light and Dark Mode).
Light Mode

Dark Mode

Enhancement: Dark Mode for Static Pages
There are 4 types main types of Static Pages. HTML | JSON | XML | Text. Our change is more to do with the html.
In the html also, there are simply a lot of possibilities on setting up the static page. with html tags, with css, with js etc.., and this is a reason why static pages were not considered into dark mode before. Now, taking account of this limitless possibilities, so what is done is
(a) BG colour of the page set to #1D1D1D for dark mode.
(b) Text elements coming out of plain html tags will be set to white colour for dark mode for readability.
(c) Better shadow/opacity options have been provided to differentiate between header / <p> tags.
Assume a publisher uses some specific formatting on a font, it takes that colour. also any other CSS elements will retain from the code as it is written and we do not invert the colours there. Also, set up a html page along with script where when time is displayed the text colour changes every second. while the dark mode is set, we don't get into changing the font colour coming out of a the style set using JS.
You can change to light / dark mode and see while the BG / text colour changes, other formats like ROW BG / Table colour are something we dont want to touch & have not touched..
Enhancement: Dark Mode for Search Bar in Header 5 & 6
The 11 headers where except the header 5 & header 6 - the colour of search bar is taken from primary / secondary header colour (existing functionality, works). Header 5 & Header 6 search bars will have #1D1D1D in dark mode & #FFFFFF in light mode.