A call to action button (CTA) is a prompt on a website that tells the user to take some specified action. A call to action is typically written as a command or action phrase, such as ‘Follow’, ‘Subscribe’ or 'Sign Up' and generally takes the form of a button or hyperlink (redirection to another page)
Steps to add the CTA button:
1. Click on “Add New Card”
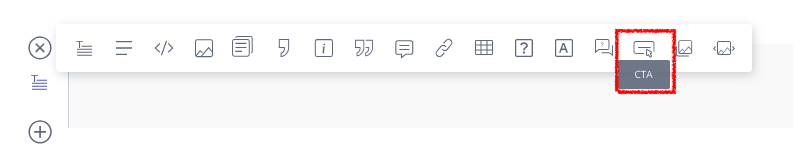
2. Select the CTA option from the story elements

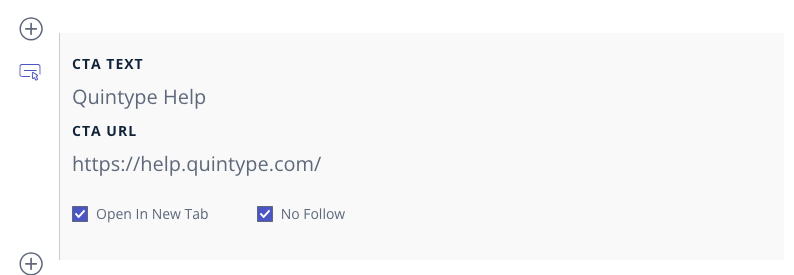
3. Enter the CTA text to be displayed on the frontend like: About us, Know more, Subscribe, Read more, Follow us, etc
4. Enter the redirection URL where the page needs to be redirected.

5. Please tick the open in the new tab check box to be opened in the new tab
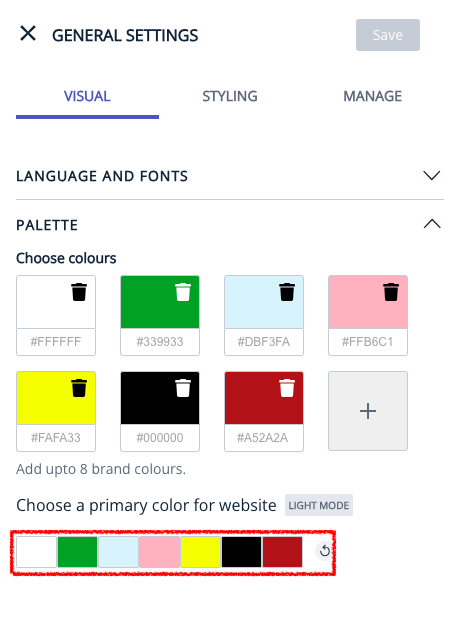
CTA button color customization